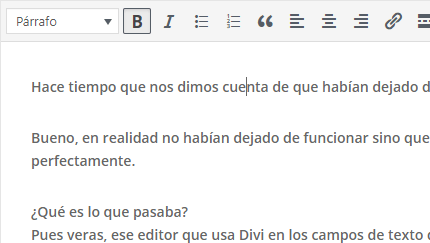
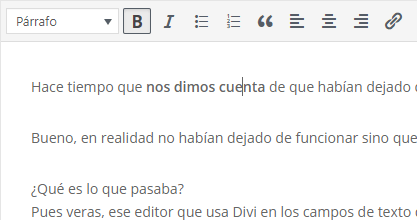
Hace tiempo que nos dimos cuenta de que habían dejado de funcionar las negritas en el editor de texto (TinyMCE) de WordPress cuando tienes Divi instalado.
Bueno, en realidad no habían dejado de funcionar sino que en el editor de texto apenas se distingue cuando aplicas negrita a una sección del texto, aunque en la página web publicada (o en vista previa) sí que funcionaba perfectamente.
¿Qué es lo que pasa?
Pues veras, ese editor que usa Divi en los campos de texto de sus módulos se llama TinyMCE y es el editor WYSIWYG que ha usado WordPress toda la vida.
Seguramente estás usándolo aún para crear las entradas de blog si es que no has cambiado al modo bloques con Gutenberg y tampoco usas el constructor visual para ello.
Lo que pasa es sencillamente que a partir de alguna versión de Divi (no la recuerdo exactamente) la gente de Elegant Themes decidió darle algo de más peso a la fuente de texto normal, aplicándole un font-weight:500, supongo que para que «se viera mejor».
Eso hace que en los monitores más modestos (no todo el mundo trabaja con una pantalla retina 5K de 27 pulgadas…) el texto normal y las negritas sean indistinguibles, lo que es una lata, claro.
Naturalmente que puedes hacer un «vista previa» y ver el texto pero eso anularía, por decirlo de alguna manera, la propia utilidad de un editor WYSIWYG…
¿Cómo se arregla?
Pues es muy fácil: basta con aplicar una regla CSS para bajar el peso de la fuente a 300, como estaba originalmente.
Pero ojo, esta regla CSS no se puede aplicar en la hoja pública de la web sino en una especial que sólo se carga y aplica cuando usa el susodicho TinyMCE en la zona de administración, así que hay que hacer dos cosas.
1. Crear editor-style.css
Se trata de un archivo que va a residir en el directorio de tu tema hijo de Divi, en nuestro caso, lo ponemos en el directorio /wp-content/themes/Divi-child/
El contenido del mismo será, simplemente:
/* ajustar el peso de fuente en TinyMCE */
body{font-weight:300 !important}2. Cargarlo desde functions.php
Una vez tenemos el archivo en su sitio no hay más que hacer que se cargue en el editor de texto y para ello editamos el fichero functions.php, que estará en el mismo directorio de nuestro tema hijo y al que agregamos esta línea de código:
/* añado editor-style.css del raíz de nuestro tema a TinyMCE */
add_editor_style();Conclusión
Un cambio fácil y rápido que te facilita mucho la vida.
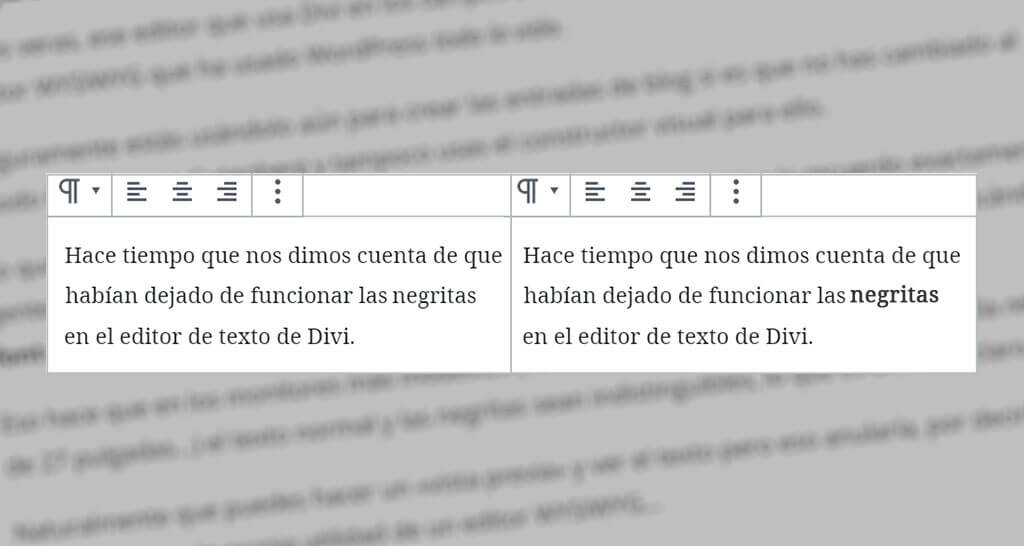
Mira los resultados. Sólo «nos dimos cuenta» está en negritas en ambas capturas :